在顾客成功付款后,向他的 Messenger 推送订单回执。后续,你还可以向他推送发货提醒、物流更新。提升服务质量的同时,增加一个获取粉丝的渠道。你甚至可以在未来向顾客推送活动信息,提升重复购买。
要发送订单回执,你需要完成两步配置:
- 在网页上放置 Checkbox 插件 / Send to Messenger 插件,引导用户勾选 / 点击。以便征得用户的允许,同意接收此类消息。
- 在程序中配置订单数据。以发送正确的订单信息。
顾客收到订单回执
为了方便推广与对比效果,我们为你提供了一系列推广工具。在本场景中,我们推荐使用 2 种入口方式,你可以任选一或多种:
- 购买完成页放置“发送消息插件”,点击按钮后立即发送订单回执。
- 商品页/结账页放置“复选框插件”,延迟(在用户购买完成后)发送订单回执。
下面,为你详细介绍 2 种入口分别的效果及配置方法。
在结账页使用“发送消息插件”发送订单回执
优势:在付款完成后一键获取回执,对用户来说是很自然的操作。用这种方式,一次性地将订单回执发送给用户。
注意,如果你希望未来继续向用户发送物流更新提醒,何种方式不适用,需要使用复选框插件,参考后文。
效果图
结账页 发送消息按钮
准备入口
从左侧“营销推广”>“营销插件”中创建发送消息插件的推广入口
创建完成后,填写上你网站的域名,保存。
入口准备好了,下面我们在网站上部署代码。
部署代码
- 1.拷贝插件页面的HTML代码,粘贴到网页上合适的位置:
2. 在商品页添加初始化代码。拷贝插件中的初始化代码,粘贴至店铺页
<head>标签内。 3. 在渲染页面时,在上方初始化代码后添加实际要发送的商品信息。
<script>
window.bhAsyncInit.push(function() {
window.BH.Widget.setConfig({
// 这里指向你的 Order Receipt 插件的编号
id: 'meetbot-widget-17m',
message: {
// 这里是事件数据的类型,'feed' 或者是 'receipt'
type: 'receipt',
// 这里是完整的数据,内容替换成真实的数据
data: data
},
});
});
</script>4. 将代码中的“订单回执数据”,在渲染页面时替换为实际要发送的订单数据:
{
"recipient_name":"Stephane Crozatier", // 收件人全名
"order_number":"12345678902", // 订单号
"currency":"USD", // 订单货币
"payment_method":"Visa 2345", // 支付方式,可以为任意字符串,例如"Paypal", "Paid"
"order_url":"http://petersapparel.parseapp.com/order?order_id=123456", // 订单链接
"timestamp":"1428444852", // 下单时间,请使用时间戳格式
"address":{ // 订单地址信息
"street_1":"1 Hacker Way",
"street_2":"",
"city":"Menlo Park",
"postal_code":"94025", // 不能为空
"state":"CA",
"country":"US"
},
"summary":{ // 订单金额总计
"subtotal":75.00,
"shipping_cost":4.95,
"total_tax":6.19,
"total_cost":56.14
},
// 下单时使用的优惠。若没有,adjustments可以传空数组
"adjustments":[
{
"name":"New Customer Discount",
"amount":20
},
{
"name":"$10 Off Coupon",
"amount":10
}
],
"elements":[ // 物品详细信息
{
"title":"Classic White T-Shirt",
"subtitle":"100% Soft and Luxurious Cotton",
"quantity":2,
"price":50,
"currency":"USD",
"image_url":"https://fakeimg.pl/200x200/"
},
{
"title":"Classic Gray T-Shirt",
"subtitle":"100% Soft and Luxurious Cotton",
"quantity":1,
"price":25,
"currency":"USD",
"image_url":"https://fakeimg.pl/200x200/"
}
]
}在商品详情页/付款页设置发送订单回执
如果你已经配置了购物车召回,那么直接使用商品页上的“复选框插件”,即可实现订单回执的推送。
效果图
此外,在付款页添加“复选框插件”,请用户订阅订单更新消息——是目前已知的,用户勾选率最高的场景。
效果图
下面介绍配置方法。
准备入口
从左侧"营销推广“>"营销插件"中创建复选框插件的推广入口:
创建完成后,填写上你网站的域名,保存。
创建自定义事件。至受众人群-事件中添加自定义事件。在这个场景中,用户点击某个按钮时需要触发此事件,并将用户在你网站上的custom_user_id传给Meetbot。
这里我们命名事件为"subscribe_to_order_updates",你也可以使用其他名称。记住这个名称,事件触发代码中需要用到。
下面我们在网站上部署代码。
部署代码
在页面上,我们需要放置
checkbox插件,在用户加入购物车/订阅的同时,将用户在您网站上的账号传给 Meetbot,以便给用户发送订单回执和物流更新提醒。 将用户在您网站上的账号发送给 Meetbot,这段代码放在<head>标签中
<!-- 这是配置的初始化脚本,与其他插件配置一样 -->
<script src="https://meetbot.oss-cn-hongkong.aliyuncs.com/rapture-api/test/Easy meetbot/Easy meetbot_channel_script_CC9Cccqwdo.js"></script>
<script>
window.bhAsyncInit.push(function() {
window.BH.User.changeCustomUserId('<这里填入用户账号>');
});
</script>2. 用户点击加车或订阅按钮时,向 Meetbot 发送
subscribe_to_order_updates事件。实际情况中,按钮可能有其他元素,不需要改动,添加如下onclick代码即可。<button [按钮中可能有的其他内容] onclick="window.BH.Event.logEvent('subscribe_to_order_updates')"></button>如此,在用户勾选并加车/点击订阅后,Meetbot 会将用户在你网站上的账号与Facebook提供的ref进行绑定,使得在此后的一段时间内,你可以通过API,指定向该用户发送消息。
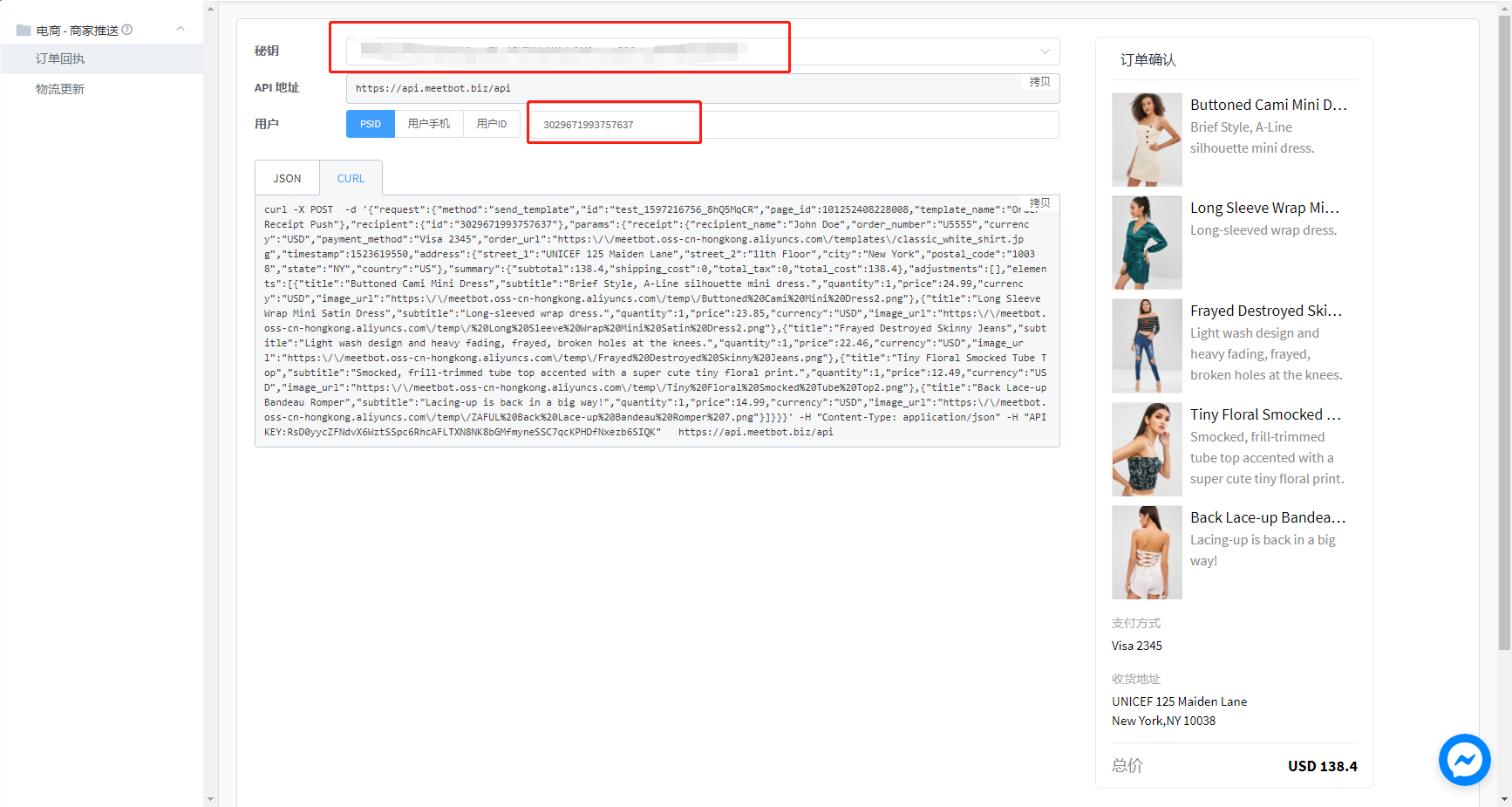
使用API发送订单回执
在你得知用户成功下单后,你可以指定向该custom_user_id的用户发送消息。发送方法参见发送消息API。你可以在API管理中,选择有效的API KEY,获取正确的消息格式(JSON与CURL)来进行编辑和测试。

可用变量
| 添加变量 | 对应内容 |
|---|---|
| recipient_name | 收件人全名 |
| order_number | 订单号 |
| currency | 订单货币 |
| payment_method | 支付方式 |
| street | 街道名 |
| city | 城市 |
| state | 州 |
| country | 国家 |
| total_cost | 订单总价 |
若是由【客户输入】存储的参数,可使用花括号加参数名的形式传输 - {{名称}}更多参数请进入JSON API查看